Boring with default boot or shutdown animation screen? Here are 80+ themes from Android Bootanimations
Most Linux handle the startup, shutdown, and reboot animations via Plymouth. It supports themes. And, here’s a free and open-source project that contains 80+ plymouth themes, ported from android bootanimation from here.
This simple tutorial is going to show you how to install and apply one of them one by one in your Linux PC/laptop.
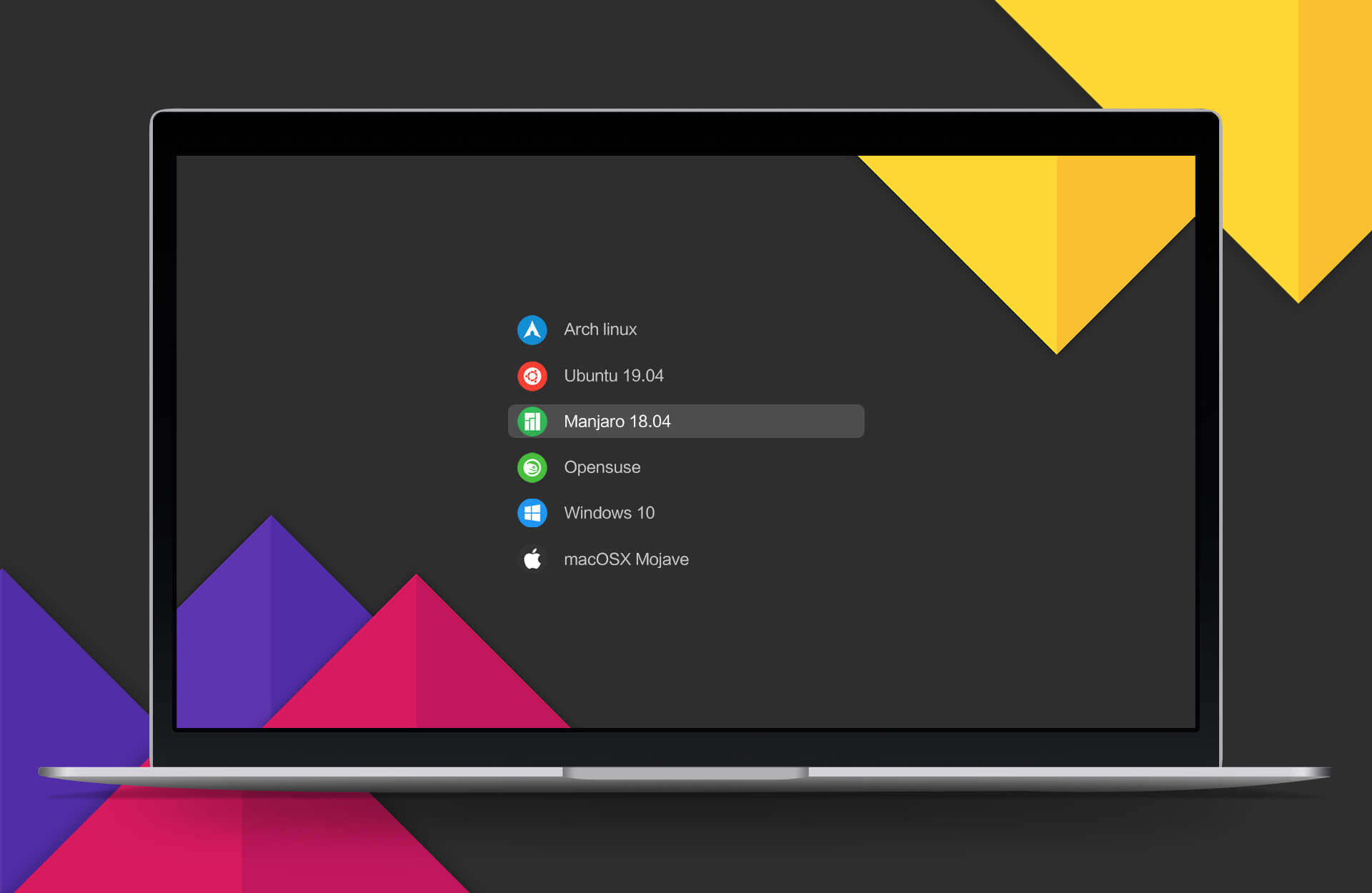
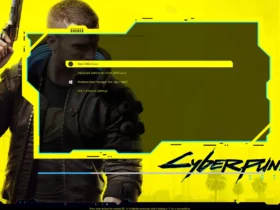
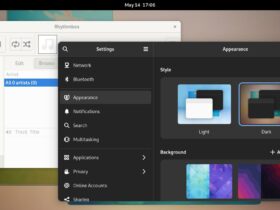
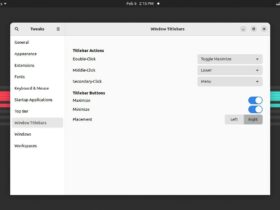
First, here are few preview of the themes. For more previews, see in GitHub page.




Step 1: Download the Theme files
First of all, open a terminal window from your system application launcher or ‘Activities’ overivew.

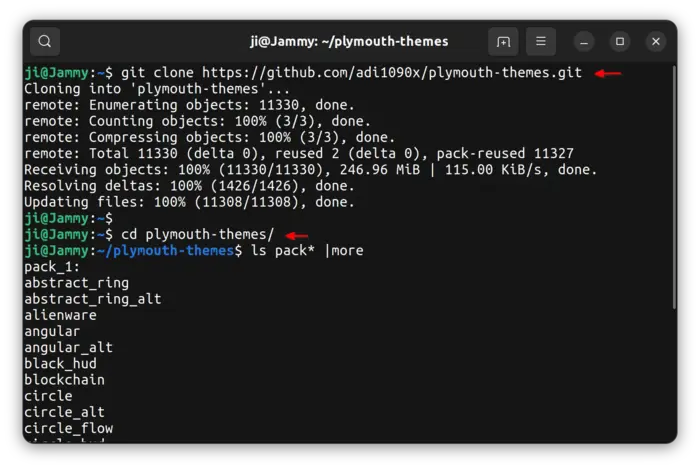
Then, run the command below to clone the source from Github:
git clone https://github.com/adi1090x/plymouth-themes.git
If git command not found, install it via sudo apt install git for Debian/Ubuntu, sudo dnf install git for Fedora, or sudo pacman -S git for Arch Linux.
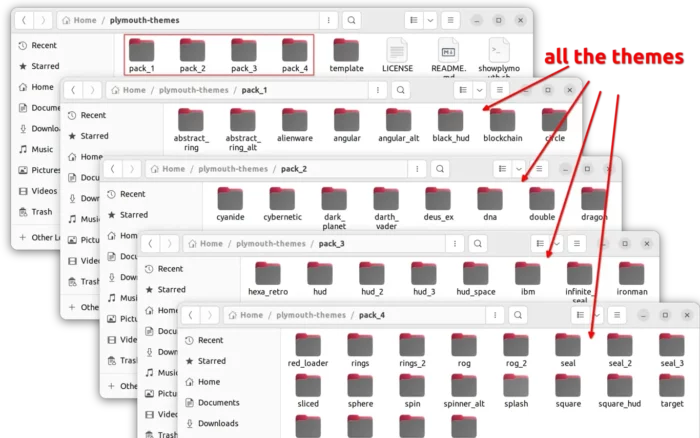
Once you cloned the source (or downloaded from Github page, see the link above), you got a ‘plymouth-themes’ folder with all the 80 themes under ‘pack_1, pack_2, pack_3, pack_4’ sub-folders.
Step 2: Install all the themes to correct location
To apply the themes, user need to first put the theme folders into “/usr/share/plymouth/themes” directory.
You can either put one of your desired theme into that directory by running commands:
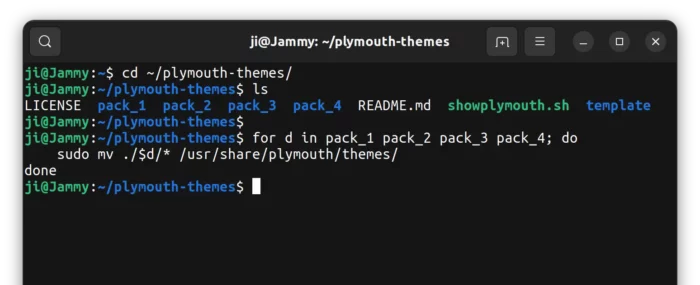
- First, in terminal navigate to the the source folder:
cd ~/plymouth-themes/
If you saved it in ‘Downloads’ folder, use
cd ~/Downloads/plymouth-themesinstead. Or, right-click on that folder in your file manager and select “Open in Terminal“ - Then, move one of the themes into
/usr/share/plymouth/themesvia command:sudo mv pack_1/THEME_NAME /usr/share/plymouth/themes
Change
pack_1andTHEME_NAMEaccordingly.
To move all the 80 themes into /usr/share/plymouth/themes, just copy and run the code below as single command.
for d in pack_1 pack_2 pack_3 pack_4; do
sudo mv ./$d/* /usr/share/plymouth/themes/
done
NOTE: you must run the command after switching to source folder in terminal. Either right-click on that folder and select ‘Open in terminal’, or run command cd ~/plymouth-themes.
Step 3: Change the ownership
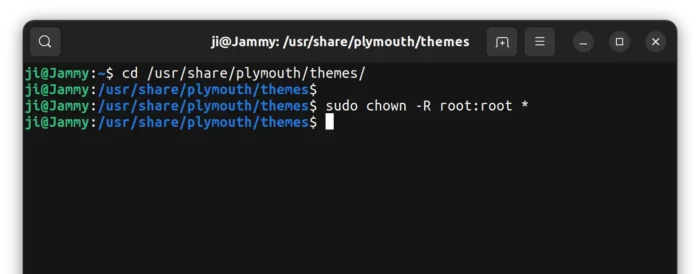
For the new themes you moved to ‘/usr/share/plymouth/themes/’, change the ownership to root by running commands:
cd /usr/share/plymouth/themes/ && sudo chown -R root:root *
Step 4: Apply a New Boot Animation Theme
After correctly put all the theme folders into ‘/usr/share/plymouth/themes’ folder, you can now set which one to use.
For Debian, Arch, Fedora based systems
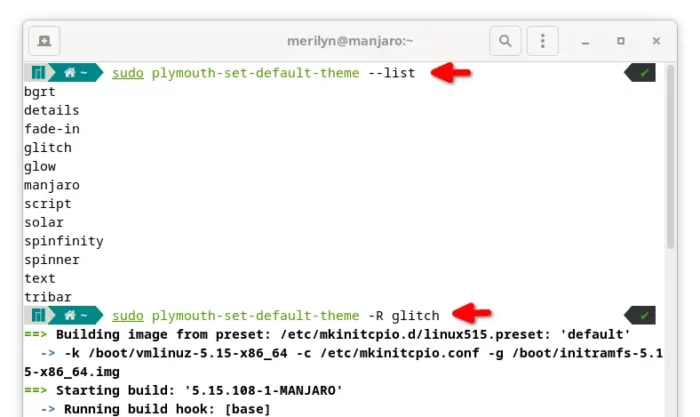
Arch Linux, Fedora, etc systems can directly open terminal and run command to list all available themes:
sudo plymouth-set-default-theme -l
Then, choose which one to use by running command:
sudo plymouth-set-default-theme -R THEME_NAME_HERE
For Ubuntu, Linux Mint, etc.
Ubuntu and its based system somehow does not have ‘plymouth-set-default-theme‘ command. Instead, user needs to first install themes as alternative to “default.plymouth”.
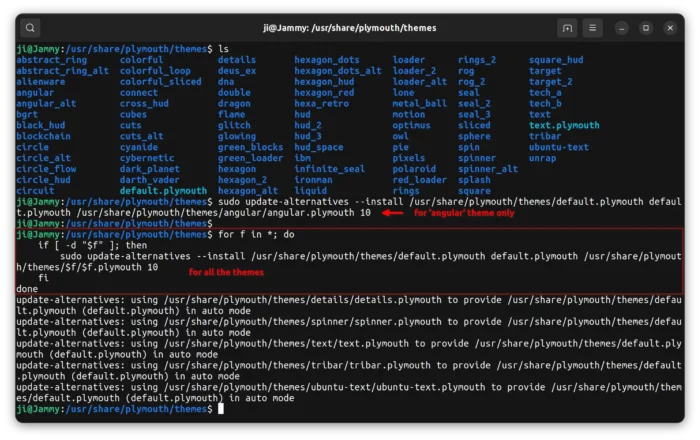
For a single theme, use command (change theme name ‘angular’ to yours):
sudo update-alternatives --install /usr/share/plymouth/themes/default.plymouth default.plymouth /usr/share/plymouth/themes/angular/angular.plymouth 100
To install all the 80 themes, do:
- First, navigate to the plymouth themes folder:
cd /usr/share/plymouth/themes/
- Then, paste the code below and run as single command:
for f in *; do if [ -d "$f" ]; then sudo update-alternatives --install /usr/share/plymouth/themes/default.plymouth default.plymouth /usr/share/plymouth/themes/$f/$f.plymouth 100 fi doneThis command will run
sudo update-alternatives --installcommand for each theme under ‘/usr/share/plymouth/themes’ folder, and set their priority to 100.
Finally, set a theme as boot animation by running command:
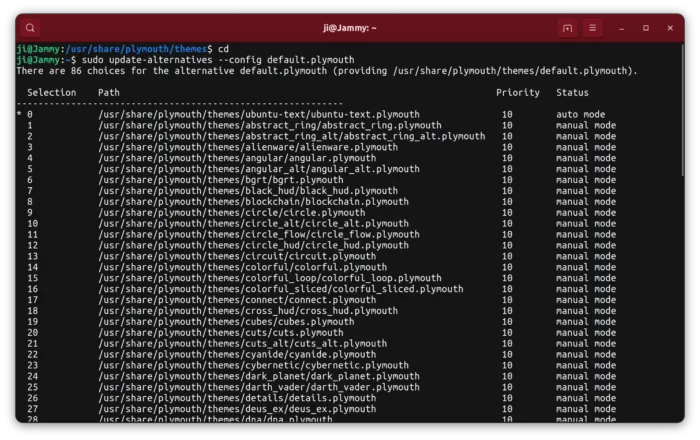
sudo update-alternatives --config default.plymouth
Then, type the number for your desired theme and hit Enter.
Step 5: Verify without Reboot
You don’t have to restart your machine to see the new animation. Just open terminal and run command:
sudo plymouthd; sudo plymouth --show-splash; sleep 8; sudo plymouth --quit
It will show the full screen animation and quit in 8 seconds.
Step 6: Uninstall the Themes
To uninstall a plymouth theme, just remove the theme folder under “/usr/share/plymouth/themes”.
Though, it’s better to switch back default theme first:
- For Debian, Fedora, Arch, etc, run command to reset boot animation:
sudo plymouth-set-default-theme --reset
- For Ubuntu and Linux Mint, run command and select the default theme back (
bgrtis default for Ubuntu):sudo update-alternatives --config default.plymouth
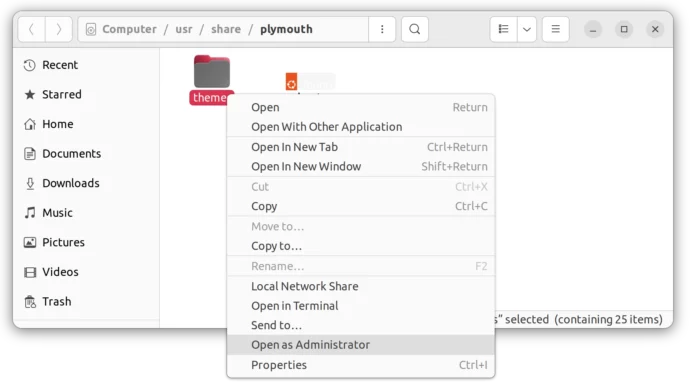
Then, just remove the sub-folders under “/usr/share/plymouth/themes” will get rid of the themes. You can use “open as Administrator” feature to open that folder as Administrator, and then do the deletion.
NOTE: Try list view and delete sub-folders according their modified date, so to avoid removing the system built-in themes.